
Las landing pages son el instrumento de conversión por excelencia en tu sitio web. Tanto si quieres captar suscriptores para tu blog, como potenciales clientes para tu empresa, necesitas una. En este post te explicaré qué es una landing page y cómo conseguir que convierta tus usuarios en leads. Siguiendo estos 5 sencillos pasos tendrás una landing page efectiva que dispare tu tasa de conversión.
Contenidos de la página
¿Qué es una Landing Page?
Una landing page (en español, página de aterrizaje o de destino) es una página a la que tus usuarios llegan nada más entrar en tu sitio web, cuyo objetivo es conseguir que éstos realicen una acción determinada (por ejemplo, se suscriban a una newsletter o compren un producto).
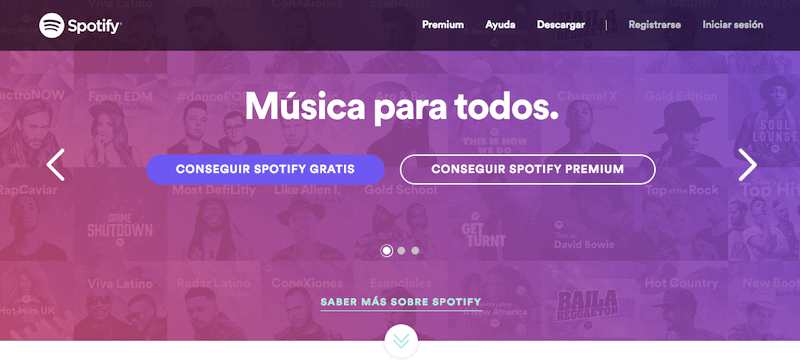
Este tipo de páginas se caracterizan por ser breves y muy directas. Una landing page debe contener solo la información necesaria para convencer al usuario de los beneficios de realizar la acción. En esta landing page de Spotify, el texto resume muy bien los beneficios de la aplicación.

¿Cuál es el secreto para que estas páginas conviertan tanto? El truco está en limitar las opciones del usuario. Es decir, centrar la atención del usuario en la conversión, eliminando cualquier otra alternativa para que solo pueda elegir entre realizar la acción o no. Ni un menú, ni un sidebar, ni largos textos… Nada.
Está demostrado que cuando se da a la gente la posibilidad de escoger entre varias opciones, es más fácil que al final no elija ninguna de ellas. Es mucho más sencillo hacerle decidir entre un sí o un no.
Dicho esto, el mayor problema al que te enfrentas es cómo conseguir que los usuarios realicen esta acción en vez de salir de la página sin hacer nada.
Obviamente hay muchos factores que influyen en esta decisión. Pero todos estos factores tienen que estar presentes en tu landing page. Vamos a verlos uno a uno mientras construimos la landing page perfecta.
Cómo construir una Landing Page efectiva en 5 pasos
Paso 1: define tu propuesta de valor
Antes que nada, piensa en qué vas a ofrecer al usuario para que haga lo que tú quieres. Si tan solo le dices “dame tus datos para suscribirte a mi newsletter” lo más probable es que tu tasa de conversión nunca despegue.
Los contenidos de tu blog pueden ser muy interesantes, pero créeme que casi nunca son suficientes como para que quieran dejarte sus datos. Tendrás que darle algo más. Algo que tus usuarios deseen. En marketing, estos “contenidos gancho” se denominan Lead Magnets.
Puede tratarse de un descuento, un contenido exclusivo, un ebook, un curso… Las posibilidades son infinitas. Si no sabes bien qué puedes ofrecer, aquí tienes algunos ejemplos de inspiración:
Descuentos o promociones especiales
Si tu sitio web es un ecommerce, una excelente idea es dar vales de descuento o promociones especiales a los usuarios que se suscriban. ¿Quién podría negarse?
Los usuarios consiguen un beneficio real y específico. Quizás ya tenían interés en adquirir tu producto pero no estaban convencidos del todo. El descuento puede incentivar la compra.
Servicios gratuitos
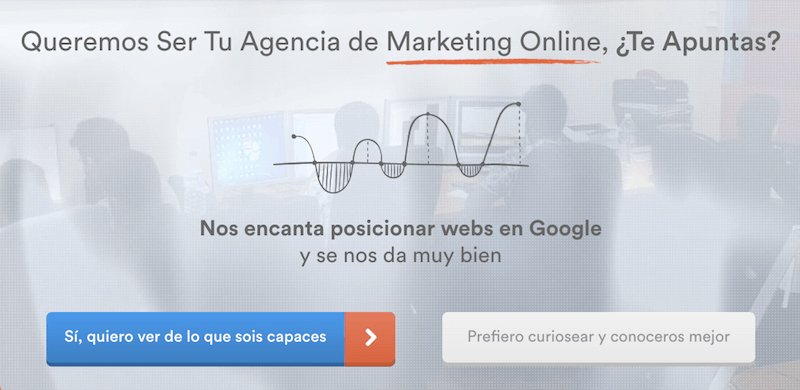
Si no vendes productos, la alternativa a ofrecer un descuento sería dar la posibilidad a los potenciales clientes de que prueben tu servicio. Por ejemplo, puedes ofrecer una primera consulta gratuita. Algo que no te lleve demasiado tiempo ni consuma muchos recursos. Fíjate en este ejemplo de consultoría gratuita que ofrecen los expertos de Webpositer.

Si prueban tus servicios y les gusta, es más probable que te contraten. Si no, pues ya tienes una lista de suscriptores que puede convertirse en una forma de captar clientes en el futuro a través del email marketing.
Contenidos exclusivos
Otra forma de conseguir suscriptores es ofreciendo contenidos exclusivos que no estén disponibles para todos. La sensación de que recibirán un trato especial gusta a muchos usuarios.
Por ejemplo, puedes utilizar alguno de tus contenidos más valorados para crear una guía o un ebook y ofrecerlo solo a los usuarios que se suscriban a tu lista de correo.
Vídeos explicativos
También puedes hacer un videotutorial ampliando los contenidos mejor valorados por los usuarios. El vídeo es una forma muy cómoda de consumir contenidos, sobretodo desde dispositivos móviles. Utilízalo como lead magnet
Además, un vídeo en el que aparezcas tú o tus empleados ayuda mucho a transmitir el lado más humano de tu empresa y a generar una mayor confianza entre tus potenciales clientes.
Webinars o cursos
Los materiales interactivos, como los webinars en directo, donde los usuarios pueden participar y hacer preguntas, están muy bien valorados. Existen plataformas para realizar estos webinars de forma rápida y sencilla.
Si no tienes los recursos o no te ves preparado para hacer un webinar en directo, puedes ofrecer a tus usuarios algún curso sobre la temática que más les interese. Puede ser algo tan simple como preparar varias entregas y automatizarlas para que se envíen regularmente a los usuarios que se suscriban.
Paso 2: usa un título atrayente
El segundo paso es describir tu oferta o propuesta de valor en la página de destino. Para ello crea un título que llame la atención al usuario y les transmita las ventajas que les reportaría.
El título es lo primero que tus usuarios van a ver, por lo que debe ser muy directo, específico y atrayente.
- Céntrate en los beneficios que el usuario va a obtener si lleva a cabo la acción. Si va a aumentar sus ventas o si obtendrá un descuento.
- Especifica cuánto. Por ejemplo, “multiplica por 2 tus ventas” u “obtén un descuento del 25%”. Una cifra deja claro que el beneficio es importante y merece la pena.
- Evita distracciones. Recuerda que hay que ser directos, así que no alargues demasiado el título.
Además, a veces es conveniente colocar una breve descripción para completar la información del título. El subtítulo puede ser un poco más largo y centrarse en beneficios secundarios. Por ejemplo, si estás ofreciendo un curso, concreta qué temas vas a tratar o en cuántas entregas se va a realizar.
Digamos que si el título debe captar la atención del visitante, la descripción no debe permitir que esta atención se desvíe.
Paso 3: utiliza imágenes y gráficos
Ya tienes un buen título que consigue atraer la atención de los usuarios, pero quizás pienses que falta algo. Una página de destino efectiva debe conjugar varios elementos para lograr la preciada conversión a la que nos referimos todo el rato.
Aparte del título, los elementos visuales pueden ser muy efectivos para llamar la atención y mejorar la tasa de conversión.
Muestra visualmente los beneficios
Es conveniente que la imagen refuerce y amplifique el mensaje del título.
Por ejemplo, si tienes una tienda, una foto de tus productos hará más tangible tu oferta. Si ofreces un servicio profesional y de calidad, elige una imagen que transmita esos mismos valores. O si el beneficio es aumentar las ventas, utiliza un gráfico que muestre este incremento.
Dibuja una línea visual
Un pequeño experimento. En cuanto ves esta imagen, ¿hacia dónde se te va la vista?

Está demostrado que nuestros ojos siguen estas líneas visuales trazadas en una imagen. Utilízalas para dirigir la atención del usuario hacia el título o la llamada a la acción. Aunque a ti te parecezca obvio, muchos visitantes no sabrán a primera vista lo que tienen que hacer para conseguir ese descuento o descargar el ebook que ofreces.
Utiliza el movimiento para captar la atención
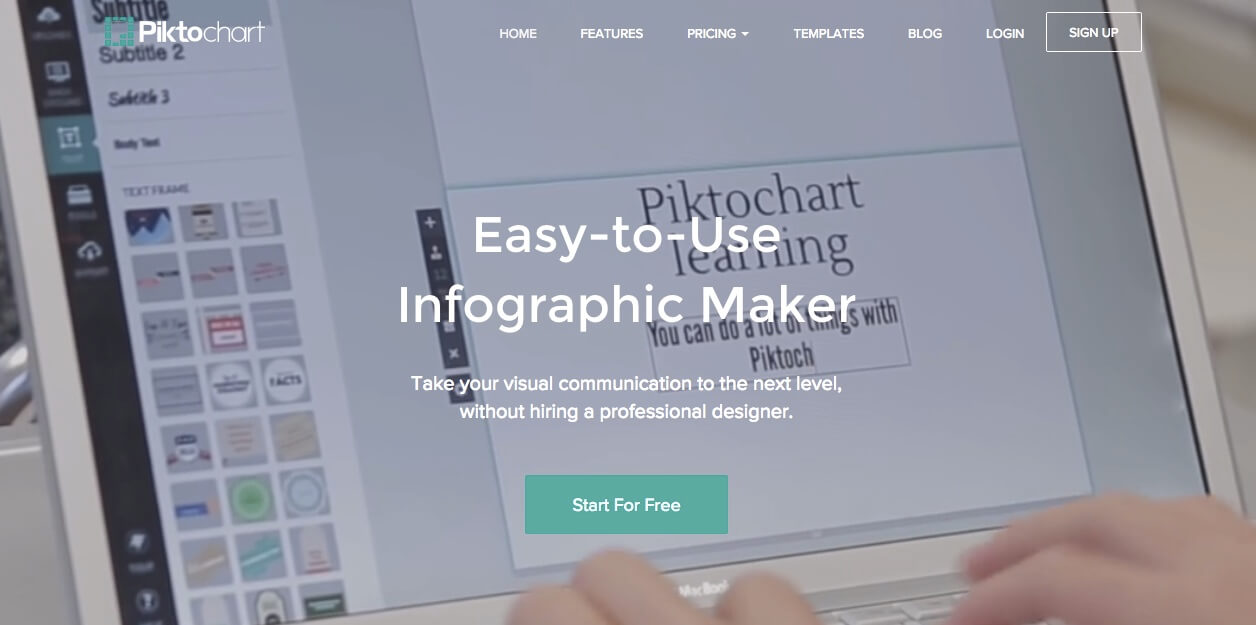
Una imagen en movimiento llama más la atención que una estática. Esto es muy útil para mostrar los beneficios de tu producto. El caso de Piktochart, con un vídeo de fondo en el que se ve gente utilizando su software, es un claro ejemplo de cómo aprovechar el movimiento para atraer la atención del usuario a la vez que enseña su producto.

Pero no siempre resulta efectivo. Si te decides por esta opción, debes tener cuidado de combinar bien la imagen y el resto de la página. Y sobretodo, no te pases con la velocidad, ya que puedes transmitir una sensación de estrés muy negativa.
Paso 4: Call to Action (CTA)
La Call-To-Action o llamada a la acción es esa parte de la página, normalmente con forma de botón o enlace, que invita al usuario a hacer clic para registrarse o realizar una acción.
Hay que decir que los CTAs no son algo exclusivo de las páginas de destino. En realidad las puedes utilizar en cualquier parte de tu sitio web para atraer suscriptores o captar clientes.
Dos factores tienes que tener muy en cuenta a la hora de diseñar tu CTA:
El texto o “copy”
De nuevo, tienes que ser lo más breve y directo posible. El usuario ya sabe por el título cuál es tu propuesta de valor.
Un consejo: si quieres aumentar la conversión, utiliza frases que reflejen necesidad o deseo por el beneficio que ofreces. Por ejemplo, “obtener el curso gratis”. Es lo que el usuario quiere, y es más probable que haga clic en ese botón.
Otra idea es hacer una pregunta en el título con una respuesta en el CTA. “¿Quieres multiplicar por 2 tus ventas?” “¡Sí, dime cómo!”.
Fíjate en los ejemplos que hemos visto.
El botón
El botón de tu CTA debería ser lo primero en que se fijen los visitantes al entrar en tu web. Así que tiene que ser llamativo y destacar del resto de la página.
Estás en lo cierto si piensas que el color juega un papel importante. Existen multitud de estudios sobre la psicología del color en las decisiones de compra. Pero eso daría para un post aparte (o más de uno).
Por desgracia, no puedo decirte este color es el adecuado o no utilices este otro. Va a depender mucho de tu audiencia. Pero no desesperes, más adelante te daré la clave para que lo descubras tú mismo.
Además, tienes que incluir un botón de rechazo para que aquellos usuarios que no estén interesados en tu oferta puedan acceder a tu página principal o seguir navegando por tu sitio. De lo contrario, estarás perdiendo visitas.
Paso 5: Social Proof
Imagina que estás en una ciudad que no conoces y tienes que buscar un restaurante. ¿Cuál te daría más confianza, el que está vacío o en el que hay gente comiendo? Es como si el hecho de que otros ya lo hayan probado te diera más seguridad.
Esto también ocurre cuando se trata de comprar productos o consumir servicios a través de la red. Es lo que llamamos social proof (en español se traduciría como prueba o aprobación social) y ayuda mucho a transmitir una sensación de confianza y profesionalidad a tus potenciales clientes.
El social proof puede darse de varias formas:
- Testimonios de antiguos clientes. Suelen ser muy habituales en ecommerce, ya que a mucha gente le cuesta tomar decisiones de compra online. Si saben que otros lo han probado y están satisfechos con los resultados, es más fácil que compren.
- Recomendaciones de otros profesionales. Conseguir el respaldo de expertos o influencers de tu mismo sector puede darte mucho prestigio ante tus clientes.
- Aparecer en publicaciones. Si tú o algunos de tus trabajos aparecéis en blogs o publicaciones referentes en tu sector, aprovecha la notoriedad. Escribe un post en tu web hablando de ello e incluye un link hacia esa página o pon una foto de la publicación para hacerlo saber a todos.
- Tus números en redes sociales. Si tienes muchos fans en tu página de Facebook o tus contenidos se comparten muchísimo en redes sociales, publica esos números. La gente es más favorable a compartir un contenido que tiene muchos shares.
Por ejemplo, SemRush expone en su página principal las opiniones de sus clientes para transmitir el mensaje de que su servicio tiene una buena valoración.

 Cómo optimizar la conversión: los tests A/B
Cómo optimizar la conversión: los tests A/B
Al leer todo lo anterior seguramente te habrás dado cuenta de que te pongo ejemplos de cómo podrías hacer la Landing Page pero nunca te digo cómo tienes que hacerla tú. ¿Por qué? No es que no quiera compartir contigo los trucos infalibles para crear páginas de destino como churros. Simplemente es que no los hay.
Lo que funciona muy bien para un sitio puede ser contraproducente en otro. Para saber qué título va a llamar más la atención, o qué color debería tener el botón para aumentar la conversión, tendrás que probar distintas combinaciones hasta dar con la que funciona mejor.
Y para esto nada mejor que realizar test A/B. Este tipo de pruebas consisten en crear dos versiones de una misma página, con ligeros cambios entre ellas. Cuando un usuario visite tu web se le mostrará de forma aleatoria una de las dos versiones. Luego, analizando los cambios en las métricas que quieras mejorar podrás concluir qué versión es mejor para tus objetivos.
La ejecución de un test A/B no es muy complicada. Existen aplicaciones y plugins que te permiten ponerlos en marcha en poco tiempo. Incluso puedes realizarlos directamente con la función de experimentos de Google Analytics (este post te explica fácilmente cómo implementar test A/B).
Pero lo más complejo de un test A/B es el análisis posterior del experimento. Una correcta interpretación de los resultados es vital para sacar conclusiones válidas.
- Evita que hayan muchos cambios entre las dos versiones. Es mejor realizar varios tests con pequeñas variaciones para aislar los factores.
- Asegúrate de que el test se ejecuta por tiempo suficiente para que los resultados sean concluyentes y no se deban al puro azar.
- Ten en cuenta que se pueden producir pequeñas fluctuaciones en los resultados debidas a la aleatoriedad del experimento. Si el cambio en la métrica no es significativo, quizás no haya una versión mejor que otra.
- Aunque puedes realizar tests con múltiples versiones para testear varios cambios a la vez, lo recomendable es realizarlo uno a uno para contrastar mejor los resultados.
 Las mejores herramientas para crear tus Landing Pages
Las mejores herramientas para crear tus Landing Pages
En realidad, para crear una landing page basta con que tengas conocimientos básicos de programación y diseño web. Pero si no es tu caso, puedes echar mano de una variedad de herramientas que te ayudan a crear, configurar e, incluso, testear tus landing pages en muy poco tiempo.
Empezamos con un par de plugins para WordPress y luego veremos herramientas más complejas y profesionales para que tu tasa de conversión se dispare:
Thrive Landing Pages
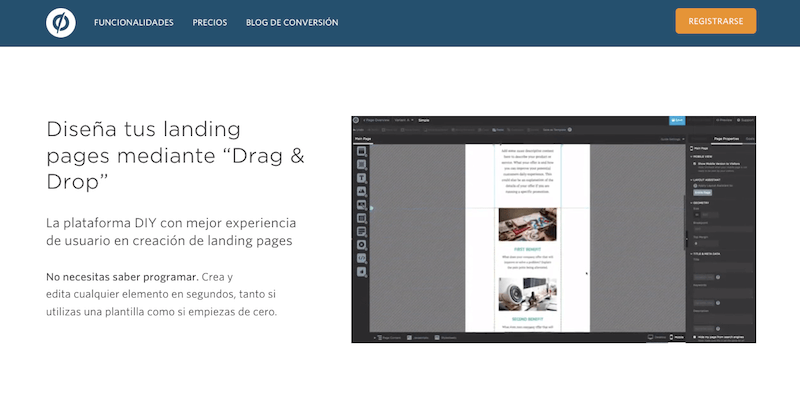
Con este plugin para WordPress podrás crear páginas muy atractivas con poco esfuerzo. La herramienta es muy sencilla de usar, tan solo tienes que arrastras y soltar. El precio de 67 $ es muy razonable si tenemos en cuenta que se trata de un solo pago e incluye soporte durante 1 año.
Además, con el paquete se incluye el plugin Thrive Content Builder, uno de los mejores editores visuales para WordPress con el que podrás dar un diseño muy profesional a tus propias páginas y posts. La única pega es que no tiene una plataforma propia para realizar tests A/B, por lo que tendrás que configurar tu herramienta de analítica web para medir los resultados.
Visual Composer
Estamos ante otro magnífico plugin de diseño web para WordPress, fácil e intuitivo. Aunque se trata de una herramienta de pago, te aseguro que merece la pena desembolsar los 34 $ que cuesta su licencia básica. Con Visual Composer podrás crear no solo landing pages, sino también artículos, catálogos e infinidad de contenidos para tu sitio web.
Unbounce
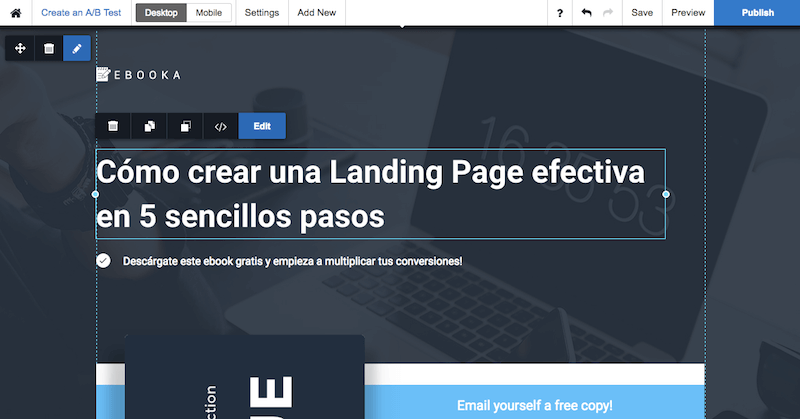
Se trata de una herramienta que te permite tanto construir como gestionar tus landing pages de una manera sencilla y efectiva. Aunque a primera vista la interfaz parece un poco compleja, con un poco de práctica, enseguida te harás con su manejo. Tiene una amplia galería de plantillas y opciones para que puedas crear páginas de destino muy profesionales.

Unbounce se integra perfectamente con WordPress, así como con los principales sistemas de CRM y de email marketing. Además, tiene su propio sistema de monitorización, con el que podrás realizar tests A/B desde el propio panel.
Instapage
Instapage es un software para páginas de destino que acabo de descubrir pero que creo que tiene muchísimo potencial. La interfaz es muy fácil de usar y cuenta con multitud de funcionalidades. Si tienes prisa, puedes elegir una de sus plantillas predefinidas y editarla a tu gusto.

La integración con gestores de contenido (WordPress, Drupal…) y programas de marketing (MailChimp) está asegurada y es muy sencilla de configurar. Y lo que es más importante, tiene una función para realizar test A/B con solo darle a un botón. En mi opinión, merece la pena que le eches un vistazo a su versión de prueba.
GetResponse
GetResponse es una solución todo en uno para gestionar tus campañas de email marketing, crear páginas de destino y automatizar todas tus acciones de marketing online. Con su editor del tipo “drag & drop” podrás diseñar tus landing pages de una manera rápida y sencilla. También incluye funciones de analítica y testeo.

SumoMe
SumoMe es una suite muy completa de herramientas con la que podrás aumentar las conversiones en tu sitio web. Tiene una funcionalidad para hacer que se muestre una página de bienvenida a los usuarios que entren en tu sitio web. No se trata de un creador de páginas como los anteriores, por lo que está algo limitado en cuanto al diseño (sobretodo en la versión gratuita). Pero si no quieres complicarte la vida y buscas algo sencillo de implementar, puede servirte de gran ayuda.
Es una de mis aplicaciones favoritas por la cantidad de plugins que tiene. Aunque tiene una versión de pago mucho más completa, te recomiendo que le eches un vistazo a la versión gratuita y pruebes todas las funcionalidades.
Conclusión
Podemos resumir que el secreto de una buena landing page es centrarse en la conversión, con un título atrayente y directo, imágenes y gráficos que apoyen nuestra propuesta de valor y otros factores, como la aprobación social, que ayuden a transmitir confianza y seguridad.
Y para que nuestra página sea efectiva, lo mejor es probar varias versiones y analizar cuál nos aporta más conversiones mediante los tests A/B.
En esta infografía tienes resumidos los pasos que hemos seguido.

¿Qué te parecen estos consejos para mejorar la conversión? ¿Utilizas alguna herramienta para diseñar tus páginas de destino? ¡Adelante, coméntanoslo! Y, como siempre, si te ha gustado este artículo, puedes compartirlo.

 Cómo optimizar la conversión: los tests A/B
Cómo optimizar la conversión: los tests A/B Las mejores herramientas para crear tus Landing Pages
Las mejores herramientas para crear tus Landing Pages
