Como ya dije en otro post sobre SEO On Page, la velocidad de carga es importantísima para el posicionamiento web y la experiencia del usuario. Nos hemos vuelto muy impacientes y no aceptamos esperar más de 5 segundos a que se cargue el contenido de una página. Optimizar el rendimiento web ya no es una opción, sino una necesidad.
En realidad tiene mucho sentido. Al fin y al cabo, Google tiene que velar por la experiencia de sus usuarios. Y no solo cuando navegamos por las SERPs, sino también cuando hacemos clic en uno de los resultados. Por eso, es lógico que tenga en cuenta el rendimiento de una web para determinar su posición en los resultados de búsqueda.
Contenidos de la página
- La importancia de la velocidad
- ¿Cómo medir la velocidad de carga?
- ¿Cómo reducir el tiempo de carga?
- Comprime las imágenes
- Elimina plugins innecesarios
- Retrasa la carga de imágenes o vídeos
- Gestiona la caché de forma adecuada
- Contrata un buen alojamiento web
- Habilita la carga asíncrona
- Reduce el código de tu sitio web
- Minificar y unificar archivos CSS y JavaScript
- Evita redirecciones excesivas
- Utiliza una red de entrega de contenido (CDN)
- Resumiendo…
La importancia de la velocidad
Para que te hagas una idea de la importancia que tiene la velocidad, Google ha reconocido que el tiempo de carga de un sitio web es un factor determinante de los rankings de búsqueda.
Según Pingdom, el 78% de los 100 principales sitios de comercio electrónico tardan menos de tres segundos en cargarse. Además, un segundo de retraso en la carga de la página resultaría en una reducción del 7% en las conversiones. El tiempo promedio de carga en el escritorio es de 1,286 segundos y 2,594 en el móvil.
Optimizar la velocidad de su sitio web no es una necesidad, sino un deber, especialmente si quieres ir por delante de tu competencia.
¿Cómo medir la velocidad de carga?
Antes de entrar en los pormenores de cómo mejorar la velocidad de carga, es conveniente que averigues qué aspectos son los que hay que mejorar. Para realizar un test de carga puedes usar cualquiera de las herramientas que tienes a tu disposición. A continuación te detallo cuáles son las que yo uso normalmente y cómo funcionan.
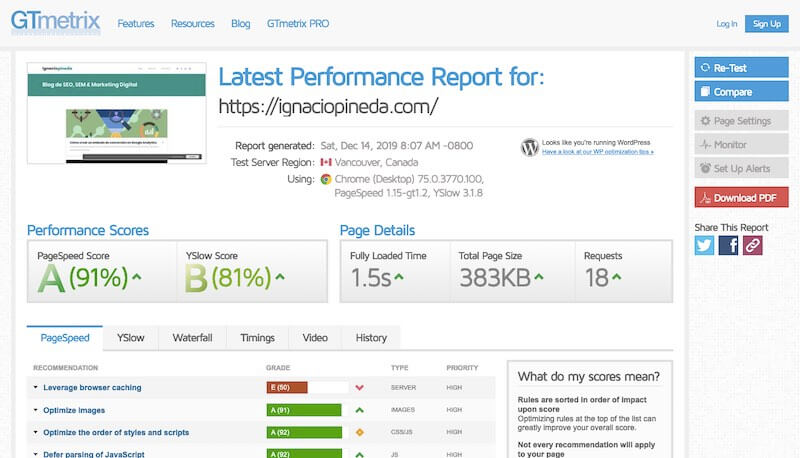
Una muy buena herramienta que uso desde hace mucho tiempo es Gtmetrix, porque combina los resultados del PageSpeed y de YSlow. Me gusta especialmente porque da muchos datos sobre el proceso de carga y algunos consejos para mejorar los tiempos. Verás que la interfaz es muy sencilla y los resultados son fáciles de interpretar. Además, en la pestaña Waterfall tienes un gráfico que te muestra los tiempos objeto por objeto.

Otra excelente opción es Pingdom Website Speed Test. Además de recomendaciones, esta herramienta te da información sobre el número de peticiones, códigos de respuesta y tamaño de archivos que se descargan desde tu sitio web.
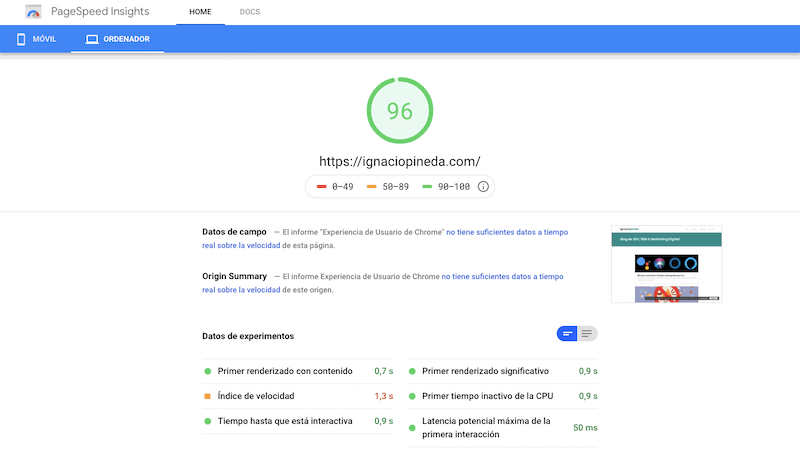
Por último, te recomiendo PageSpeed Insights de Google, ya que es la que usa para analizar. Ninguna te va a dar mejores pistas de lo que tiene cuenta el buscador a la hora de rankear. Esta herramienta se basa en los resultados de Lighthouse y su puntuación va de 0 a 100; cuanto más alta, mejor rendimiento.

Pero ten en cuenta que este test funciona como un ranking de WPO, así que no te agobies si tu web no consigue una excelente puntuación. Para alcanzar más de un 95 tendrías que tener un diseño web muy optimizado e invertir mucho en el hosting. Un 90 es más que suficiente para la mayoría de sitios web.
¿Cómo reducir el tiempo de carga?
Ya vamos con la parte interesante. Hay muchos factores de los que podemos rascar algún milisegundo de velocidad. Algunos son fáciles de implementar directamente en tu sitio web o instalando algún plugin. Otros requieren de conocimientos más técnicos y lo más probable es que necesites a un experto.
Pero antes que nada, una aclaración. En este post voy a centrarme en plugins para WordPress, aunque los consejos son igualmente válidos para cualquier sitio web. La diferencia es que tendrás que buscar plugins específicos para tu CMS que realicen la misma función o ponerte a tocar código directamente.

Básicamente podemos distinguir 3 tipos de factores sobre los que puedes actuar para reducir el tiempo de carga de tu sitio web:
- Imágenes. El número, tamaño y resolución de las imágenes que tengas en tu sitio web puede ralentizar mucho la carga. Esto es relativamente fácil de solucionar, ya que puedes mejorar la velocidad instalando algún que otro plugin en tu WordPress.
- Hosting. Aquí hablamos de factores que dependen de donde esté alojado tu sitio web. La configuración del servidor, la distancia entre servidor y cliente, si la compresión gzip está habilitada, etc. Para solucionar problemas con tu hosting es posible que necesites la ayuda de un experto. El primer paso es contratar un buen alojamiento web con un servicio de soporte que esté a la altura.
- Codificación. El código en el que está construida tu web también determina su rendimiento. No se puede comparar la cantidad de código que hay detrás de una simple web estática con un gran e-commerce. Cuantas más características y funcionalidades quieras añadir a tu sitio, más va a pesar. Aunque a priori es el aspecto más técnico, tú mismo puedes optimizar muchas cosas con ayuda de plugins.
Así que vamos allá con los 10 consejos que harán que tu web cargue como las balas. 🚀
Comprime las imágenes
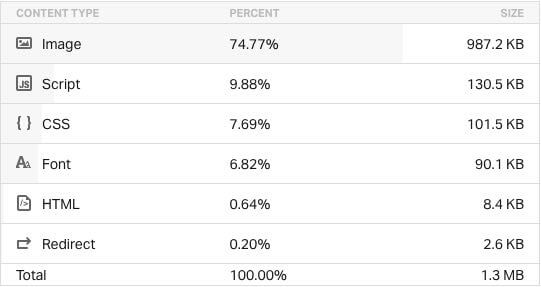
La calidad y el tamaño de las imágenes es uno de los factores que más influyen en el tiempo de carga. Para que veas a lo que me refiero, te dejo una captura de Pingdom. Puedes observar que, a pesar de estar ya optimizadas, las imágenes suponen casi el 75% del peso de mi sitio web.

Imagina si no tuviera mis imágenes optimizadas: cada página podría llegar a tener un tamaño de más de 5 MB. Pero la verdad es que no me sirve de nada tener una imagen de 5000 píxeles en alta resolución cuando en la página se va a ver a unos 1000 píxeles como mucho. Elegir un tamaño acorde con la visualización de cada imagen es un primer paso para acelerar la velocidad de carga.
Otra forma de ganar velocidad es comprimir las imágenes. Además de las dimensiones, también conviene reducir la resolución para quitarle peso a las imágenes. La primera opción es instalar un plugin de optimización de imágenes que las comprime automáticamente cuando las subes. Esto es lo más cómodo cuando tienes que subir muchas imágenes. Para mí, los mejores plugins para optimizar imágenes son Smush e Imagify.
Aunque a veces es preferible la segunda opción: comprimir las imágenes antes de subirlas a la web. Lleva algo más de tiempo pero te ahorras tener que instalar un plugin (sobretodo si ya tienes muchos). Para ello te recomiendo TinyPng. Tiene un buen ratio de compresión y te permite subir varias imágenes para comprimir a la vez.
Elimina plugins innecesarios
En WordPress y otros CMS hay infinidad de plugins para multitud de tareas. Sin duda muchos de ellos son muy útiles, pero otros no lo son tanto. Ten en cuenta que los plugins son pequeños programas que tiene que ejecutar tu servidor. Cuantos más plugins tenga su sitio, más trabajo tendrá que hacer cuando se cargue la web.
Para resolver este problema tienes que decidir qué plugins necesitas realmente. Si no lo usas desde hace tiempo, es mejor eliminarlo de tu sitio. Siempre puedes volver a instalarlo cuando te haga falta. Presta especial atención a los plugins desactualizados porque pueden dar problemas. Si no reciben actualizaciones frecuentes, sería mejor buscar otro más reciente que haga las mismas funciones.
También es importante analizar el rendimiento de los plugins instalados. Para saber si un plugin no es eficiente puedes usar el P3 (Plugin Performance Profiler) que te muestra el impacto de cada uno en el tiempo de carga de tu sitio.
Retrasa la carga de imágenes o vídeos
Vuelvo otra vez al tema de las imágenes porque se trata de uno de los recursos más pesados de una web. Imagina una típica página de inicio, con un montón de imágenes y animaciones que atraigan la atención del visitante. Todas esas imágenes tienen que cargarse y suelen ser un factor que puede retrasar (y mucho) la carga de tu sitio.
Sin embargo, cuando llegas a una página, hay mucho contenido que todavía no puedes ver porque se encuentra en la parte inferior. Retrasar la carga de estos recursos al momento exacto en que aparecen en la pantalla del usuario es una forma sencilla y muy efectiva de reducir el tiempo de carga.
Esto lo puedes arreglar mediante algún plugin de carga perezosa o lazy load, lo que significa que sólo se cargan las imágenes visibles en la pantalla. La mayoría de plugins de optimización de imágenes incluyen la carga perezosa, pero puedes usar uno exclusivo como Lazy Load de WP Rocket.
Gestiona la caché de forma adecuada
La caché guarda datos de tu sitio web para que el servidor no tenga que interpretar el código cada vez que recibe una petición del usuario. Además de la caché del servidor, el navegador tiene su propia caché para no tener que enviar peticiones al servidor cada vez que se accede al sitio web.
La correcta gestión de las cachés acelera mucho los tiempos de carga al almacenar temporalmente las páginas con contenido estático. Si quieres saber cómo mejorar la caché de tu web, te recomiendo echar un vistazo a este post de Álvaro Fontela sobre los mejores plugins de caché para WordPress.
Contrata un buen alojamiento web
Muchas veces escogemos un hosting basándonos en su precio únicamente. Esto es una de las peores decisiones que puedes tomar. Al principio creerás que la opción más barata es suficiente, pero una vez que tu web empiece a recibir más tráfico, el servidor dejará de responder y empeorará la experiencia de tus usuarios.
Contrata un hosting que cuente con los recursos que tu web necesite, pero que te permita ampliarlos a medida que crezcas. Aparte del precio, es importante que tengas en cuenta el ancho de banda de la conexión, así como la rapidez con la que el servidor responde ante picos de tráfico. Asegúrate de que te garantiza mínimo un 99% de uptime (tiempo que el servidor está activo).
También debes fijarte en su soporte técnico. Muchas empresas de hosting ofrecen servidores rápidos a un buen precio, pero se desentienden cuando hay problemas técnicos. Y si tu web no está accesible, no solo estarás perdiendo oportunidades de venta, sino también reputación y posicionamiento.
Habilita la carga asíncrona
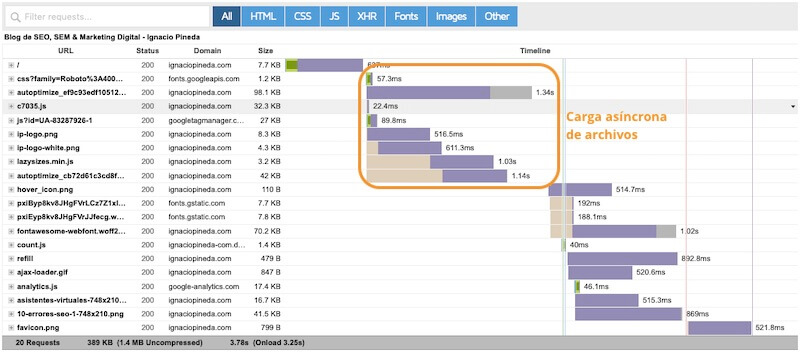
Al visitar una web, el navegador tiene que descargar una importante cantidad de archivos: HTML, CSS, JS, imágenes… Cuando estos archivos se van descargando de uno en uno (lo que se conoce como carga síncrona), la velocidad de carga se vuelve muy lenta. Una forma gráfica de verlo es mediante el gráfico de cascada o waterfall (por ejemplo, en Gtmetrix).

Algunos archivos, sobretodo CSS y JS, permiten descargarse simultáneamente (carga asíncrona) y ahorrar bastante tiempo. La carga asíncrona es una técnica WPO bastante sencilla y efectiva, aunque a veces las dependencias entre estos archivos pueden impedirla. Para habilitar la carga asíncrona puedes utilizar plugins como Async Javascript.
Reduce el código de tu sitio web
Como te decía antes, las webs están hechas con código. Aunque utilices un CMS como WordPress, todo lo que hay detrás es código. Cuanto más elaborado sea tu sitio, más compleja es la codificación. Y a más código, más trabajo tiene que hacer el servidor para cargar la web. Una forma de evitarlo es eliminar lo que sea irrelevante o innecesario.
Muchas veces, cuando elegimos un tema para nuestro sitio, queremos que sea muy bonito con muchas animaciones y efectos visuales impactantes. Pero algunas de las funcionalidades que vienen incluidas no las vamos a usar. Así que hay muchas partes del código web que no son necesarias y podrían eliminarse para aligerar mucho su peso.
Puedes usar plugins que minimizan y unifican los archivos CSS y JS de tu sitio para que ocupen menos y carguen algo más rápido, pero no eliminan las partes del código que no utilizas. Para ello, lo mejor es prescindir de plugins innecesarios y, en última instancia, elegir una plantilla más ligera o que esté optimizada.
Minificar y unificar archivos CSS y JavaScript
Los diseñadores web usamos una estructura en el código que nos resulta más fácil de entender, con espacios en blanco, saltos de línea y comentarios. Pero los ordenadores y servidores no interpretan esa parte, así que podemos simplificar mucho los archivos CSS y JS para reducir su tamaño. Esto se conoce como minificar (o minify) y puede mejorar la velocidad de carga.
Minificar el código a mano resulta una tarea muy difícil. Por suerte, existen plugins que lo hacen de forma automática. W3 Total Cache es un plugin muy completo que te permite gestionar varios aspectos, entre ellos, la minificación de archivos. Pero si quieres un plugin sencillo para no perderte con tanto ajuste, te recomiendo Autoptimize.
Estos plugins, además de comprimir el código, suelen unir todos los archivos de un mismo tipo en uno solo para reducir el número de peticiones y descargas. Sin embargo, has de tener en cuenta que la minificación es un proceso complicado que no siempre va a dar resultado.
El problema es que, cuando existen dependencias entre los archivos, el proceso puede fallar y hacer que tu sitio no se vea correctamente. Esto se da en themes complejos o en sitios web con muchos plugins instalados (ya que cada plugin puede cargar varios archivos CSS o JS).
Evita redirecciones excesivas
Las redirecciones normalmente se utilizan para conducir a tus usuarios de una página que ya no existe a otra. Un caso muy típico son las redirecciones 301, que se hacen cuando se cambia la URL de una página. Este tipo de redirecciones son necesarias para evitar errores 404 y penalizaciones a nivel de SEO.
El problema es que cuando se produce una redirección, el navegador tiene que saltar de una URL a otra, y eso puede ralentizar la carga. En la mayoría de casos, el proceso es tan rápido que ni siquiera nos damos cuenta. Pero cuantas más redirecciones tenga que gestionar, más tiempo tardará en cargar la página.
Por eso no es conveniente usar demasiadas redirecciones, ya que estás duplicando el tiempo de carga de tu web. A veces incluso un plugin puede fallar y causar un bucle de redireccionamiento, llegando a bloquear el acceso a tu sitio web. En ese caso, revisa la configuración para evitar problemas.
Utiliza una red de entrega de contenido (CDN)
Cuando tu sitio web recibe visitas de todo el mundo, la velocidad de carga se vuelve un problema serio. Mientras los usuarios más cercanos a tu servidor recibirán el contenido enseguida, los más alejados tendrán que esperar más. Esto se puede solucionar fácilmente con una red de entrega de contenido o CDN, por sus siglas en inglés.
Un CDN (Content Delivery Network) es una red de servidores distribuidos por diferentes ubicaciones geográficas para servir el contenido de tu web a los visitantes de distintas partes del mundo. Es como tener varias copias de tu web en distintos lugares del mundo. Dependiendo de la ubicación de los usuarios, el contenido se envía desde el nodo más cercano y no desde tu servidor principal, por lo que se reduce mucho el tiempo de espera.
Resumiendo…
La velocidad con la que carga tu sitio web determina no solo tu posicionamiento, sino también la experiencia de tus usuarios. Pero es importante que tengas en cuenta que en cuestión de rendimiento web la perfección es inalcanzable. Mi recomendación es que realices varios tests y compares los resultados con varias herramientas. Eso te permitirá saber si algo está fallando y se puede optimizar.
Pero sobretodo, no te obsesiones con reducir el tiempo de carga a toda costa. A veces queremos que nuestra web cargue tan rápido que restamos importancia a las características y funcionalidades que ofrecen una buena experiencia de uso a los visitantes. Y eso es lo que importa realmente.
Ahora ya conoces los factores clave que influyen en la velocidad de carga de tu sitio web. Así que no tienes excusa para ponerte manos a la obra y mejorarlo. Y como siempre, si tienes cualquier duda o sugerencia, déjamela en los comentarios. 🙂